How to Create YouTube clone Using React Js?
Create Rect Js Project First
Download Project
1-npx create-react-app youtube
2-cd my-app
3-npm start
RUN THAT COMMANDS IN YOU TERMINAL.
Now you can go to GOOGLE COLSOLE AND ENABLE YOUTUBE API V and Create Credentials. After get you API KeyMost use full YouTube ATI data Access Links.
All videos list
https://www.googleapis.com/youtube/v3/videos?maxResults=1000&key=AIzaSyCYYbzNF_8fU5XON90QNgRkjtfYFN5v4m8&part=snippet,contentDetails,statistics&chart=mostPopularhttps://www.googleapis.com/youtube/v3/videos?maxResults=1000&key=AIzaSyCYYbzNF_8fU5XON90QNgRkjtfYFN5v4m8&part=snippet,contentDetails,statistics&chart=chartUnspecifiedhttps://www.googleapis.com/youtube/v3/videos?maxResults=100®ionCode=AE&key=AIzaSyCYYbzNF_8fU5XON90QNgRkjtfYFN5v4m8&part=snippet,contentDetails,statistics&chart=mostPopular
Search Query details Channels to get the "uploads" Id = "chanel" id.
https://www.googleapis.com/youtube/v3/channels?id={channel Id}&key={API key}&part=contentDetailshttps://www.googleapis.com/youtube/v3/channels?id=UCN71zDAn2H-re6v5A7Joy8g&key=AIzaSyCYYbzNF_8fU5XON90QNgRkjtfYFN5v4m8&part=contentDetailshttps://www.googleapis.com/youtube/v3/search?maxResults=100&key=AIzaSyCYYbzNF_8fU5XON90QNgRkjtfYFN5v4m8&part=snippet&q=tarvel%20sinhala
Get playlist in videos
https://www.googleapis.com/youtube/v3/playlistItems?playlistId={"uploads" Id}&key={API key}&part=snippet&maxResults=50https://www.googleapis.com/youtube/v3/playlistItems?playlistId=UUN71zDAn2H-re6v5A7Joy8g&key=AIzaSyCYYbzNF_8fU5XON90QNgRkjtfYFN5v4m8&part=snippet&maxResults=50
Get video data likes comments counts
https://www.googleapis.com/youtube/v3/videos?part=statistics&id={vidio id}={YOUR_API_KEY}https://www.googleapis.com/youtube/v3/videos?part=statistics&id=sTPtBvcYkO8&key=AIzaSyCYYbzNF_8fU5XON90QNgRkjtfYFN5v4m8
Get channel data all all counts views subscriptions
https://www.googleapis.com/youtube/v3/channels?part=statistics&id='.$chann_id.'&key='.$api_keyhttps://www.googleapis.com/youtube/v3/channels?part=statistics&id=UCU_ZZ53ss0u9HvKF1jOsUjQ&key=AIzaSyCYYbzNF_8fU5XON90QNgRkjtfYFN5v4m8

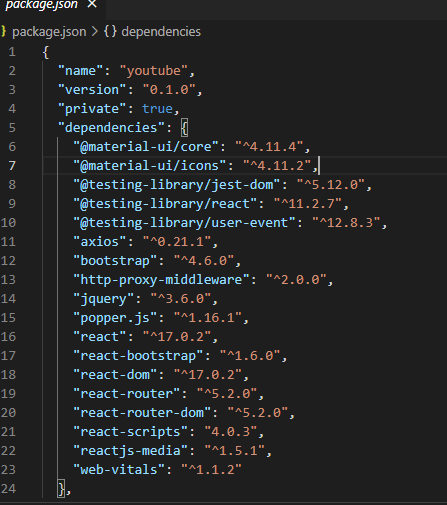
4- install wanted npm packages
npm install @material-ui/core @material-ui/icons jquery propper.js react-router-dom react-router bootstrap http-proxy-middleware react-bootstrap -reactjs-media axios --save

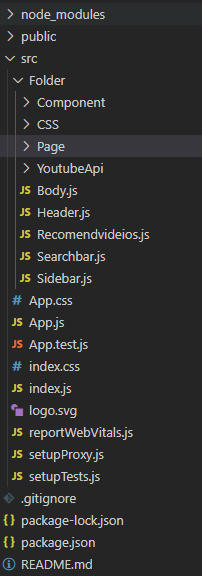
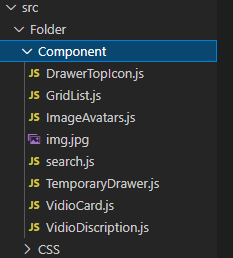
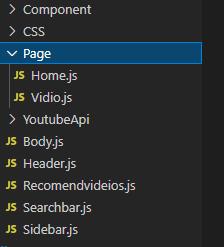
5 — Folder Structure create this all folders and files in your project.




Component Folder
VideoCard.js
import React, { useState, useEffect } from “react”;
import { makeStyles } from “@material-ui/core/styles”;
import Card from “@material-ui/core/Card”;
import CardActionArea from “@material-ui/core/CardActionArea”;
import CardActions from “@material-ui/core/CardActions”;
import CardContent from “@material-ui/core/CardContent”;
import CardMedia from “@material-ui/core/CardMedia”;
import Button from “@material-ui/core/Button”;
import Typography from “@material-ui/core/Typography”;
import MoreVertIcon from “@material-ui/icons/MoreVert”;
import Grid from “@material-ui/core/Grid”;
import Avatar from “./ImageAvatars”;
import { YoutubePlayer } from “reactjs-media”;
import VidioDiscription from “./VidioDiscription”;
import ThumbUpAltIcon from “@material-ui/icons/ThumbUpAlt”;
import ThumbDownAltIcon from “@material-ui/icons/ThumbDownAlt”;
import FavoriteIcon from “@material-ui/icons/Favorite”;
import ChatRoundedIcon from “@material-ui/icons/ChatRounded”;
import VisibilitySharpIcon from “@material-ui/icons/VisibilitySharp”;
import TemporaryDrawer from “./TemporaryDrawer”;
import { BrowserRouter, Route, Switch, Link } from ‘react-router-dom’;
import $ from “jquery”;
const useStyles = makeStyles({
root: {
maxWidth: “300”,
height: “auto”,
},
});
export default function VisdeoCard(props) {
const classes = useStyles();
const [size, setSize] = useState({ width: “200px”, height: “200px” });
const [url, setUrl] = useState(“”);
const sizeChange = () => {
setSize({ …size, width: “100%”, height: “100%” });
};
const removeImage = (id) => {
var tagId = “#” + id;
$(tagId).hide();
setUrl(id); //this is a url
sizeChange();
// var myobj = document.getElementById(“imageTag”);
};
const addImage = (id) => {
var tagId = “#” + id;
$(tagId).show();
//var myobjp = document.getElementById(“imageTag”);
// myobjp.add();
};
const gotoVideo = ()=>{
}
/*
useEffect(() => {
//remove the vidios when page loading
// $(“#vidioTagId”).hide();
}, []);
*/
return (
<div
style={{
width: “100%”,
height: “auto”,
position: “relative”,
textAlign: “left”,
}}
>
<Card className={classes.root}>
<CardActionArea
onClick={sizeChange}
style={{ width: “100%” }}
onMouseLeave={() => {
/* addImage(props.id);*/
}}
>
<div
onMouseEnter={() => {
/* removeImage(props.id);*/
}}
id=”new”
>
<Link to={“/vidio?vId=”+props.id}></Link>
<a href={“/vidio?vId=” + props.id} >
<img
width=”100%”
height=”100%”
src={props.chanelimage}
alt={props.vidio}
id={props.id}
onClick={gotoVideo}
/>
</a>
</div>
<CardContent>
<Avatar image={props.chanelimage} />
<p>{props.chanelname}</p>
<Typography gutterBottom component=”p”>
<ThumbUpAltIcon /> {props.like}
</Typography>
<Typography gutterBottom component=”p”>
<ThumbDownAltIcon /> {props.dislike}
</Typography>
<Typography gutterBottom component=”p”>
<VisibilitySharpIcon /> {props.view}
</Typography>
{/* <Typography gutterBottom component=”p”>
<FavoriteIcon /> {props.favoriteCount}
</Typography>*/}
<Typography gutterBottom component=”p”>
<ChatRoundedIcon /> {props.commentCount}
</Typography>
<div
style={{
width: “100%”,
height: “ 00px”,
overflow: “scroll”,
}}
>
<VidioDiscription discriptiondata={props.discription} />
</div>
{/* <MoreVertIcon /> */}
</CardContent>
</CardActionArea>
</Card>
</div>
);
}
search.js
import React, { useState, useEffect } from “react”;
import { makeStyles } from “@material-ui/core/styles”;
import axios from “axios”;
import VideoCard from “./VidioCard”;
import JK from “../YoutubeApi/jk”;
const useStyles = makeStyles((theme) => ({
root: {
“& > *”: {
margin: theme.spacing(1),
width: “auto”,
},
},
}));
const text = { width: “auto” };
const searchsty = { width: “30px”, height: “30px” };
export default function Search() {
const [search, setSearch] = useState(“”);
const [searchData, setSearchData] = useState([]);
const [searchDataKey, setSearchDataKey] = useState([]);
const classes = useStyles();
const getValue = async (e) => {
setSearch(e.target.value);
//console.log(search);
newdata();
};
const onsubmitpreventrefresh = (e) => {
e.preventDefault();
};
const keyboardkey = async (event) => {
if (event.key === “Enter”) {
/* https://youtube.googleapis.com/
youtube/v3/videos?part=snippet%2CcontentDetails%2Cstatistics&chart=chartUnspecified&hl=hai&id=10&locale=hhh&maxHeight=78&maxResults=78&maxWidth=7&myRating=none&onBehalfOfContentOwner=jjj&pageToken=jj®ionCode=US&videoCategoryId=jj&key=[YOUR_API_KEY] HTTP/1.1
*/
try {
var url =
“https://www.googleapis.com/youtube/v3/search?part=snippet,contentDetails,statistics&order=date&maxResults=100&key=AIzaSyCYYbzNF_8fU5XON90QNgRkjtfYFN5v4m8&q=" +
search;
url =
“https://www.googleapis.com/youtube/v3/search?part=snippet®ionCode=LK&type=video&videoType=any&order=date&maxResults=48&key=AIzaSyDQSURwrKUwOPdaHm0frk9o-mNlqqgKzFA&q=" +
+search;
url=
“https://www.googleapis.com/youtube/v3/search?maxResults=100&key=AIzaSyCYYbzNF_8fU5XON90QNgRkjtfYFN5v4m8&part=snippet&q="+search;
await axios
.get(url)
.then((response) => {
//console.log(search);
if (response.data.length == 0) {
var o = new JK();
var index = Math.round(Math.random() * 10);
var p = o.dataSet[index].items; //variable
setSearchData(p);
console.log(“no data”);
} else {
var pp = response.data.items; //variable
setSearchDataKey(pp);
// console.log(response.data.items);
console.log(“responce data data”);
}
})
.catch((error) => {
throw error;
});
} catch (e) {
console.log(e);
}
}else{
var o = new JK();
var index = Math.round(Math.random() * 10);
var p = o.dataSet[index].items; //variable
setSearchData(p);
}
// console.log(“13”);
};
const newdata = () =>{
var o = new JK();
var index = Math.round(Math.random() * 10);
var p = o.dataSet[index].items; //variable
setSearchData(p);
}
useEffect(() => {
//call
// keyboardkey();
}, [search]);
const searchList = searchData.map((s) => {
// console.log(“sid”,s.id);
var x = s.id ;
return (
<div
className=”col-sm-12 col-md-3 col-lg-3"
style={{ width: “100%”, position: “relative”, padding: “10px” }}
>
<VideoCard
id={x}
vidio={“https://www.youtube.com/watch?v=" + s.id}
chanelname={s.snippet.title}
discription={s.snippet.description}
chanelimage={s.snippet.thumbnails.high.url}
like={s.statistics.likeCount}
view={s.statistics.viewCount}
dislike={s.statistics.dislikeCount}
commentCount={s.statistics.commentCount}
favoriteCount={s.statistics.favoriteCount}
/>
</div>
);
});
const searchListAfetrEnter = searchDataKey.map((s) => {
// console.log(“sid”,s.id.videoId);
var a = Math.round(Math.random() * 1000);
var b = Math.round(Math.random() * 1000);
var c = Math.round(Math.random() * 1000);
var d = Math.round(Math.random() * 1000);
var e = Math.round(Math.random() * 1000);
return (
<div
className=”col-sm-12 col-md-3 col-lg-3"
style={{ width: “100%”, position: “relative”, padding: “10px” }}
>
<VideoCard
id={s.id.videoId}
vidio={“https://www.youtube.com/watch?v=" + s.id}
chanelname={s.snippet.title}
discription={s.snippet.description}
chanelimage={s.snippet.thumbnails.high.url}
like={a}
view={b}
dislike={c}
commentCount={d}
favoriteCount={e}
/>
</div>
);
});
return (
<div>
<form
className={classes.root}
noValidate
autoComplete=”off”
onSubmit={onsubmitpreventrefresh}
>
<div style={{ display: “inline-flex”, width: “100%” }}>
<div
style={{
width: “100%”,
height: “auto”,
padding: “15px”,
}}
>
<input
type=”text”
onChange={getValue}
id=”outlined-basic”
placeholder=”search”
style={{
width: “75%”,
height: “55px”,
color: “black”,
fontSize: “24px”,
fontWeight: “600”,
borderRadius: “0px”,
style: “none”,
}}
onKeyUp={keyboardkey}
/>
</div>
</div>
</form>
<div className=”row” style={{ width: “100%”, textAlign: “center” }}>
{searchListAfetrEnter}
</div>
<div className=”row” style={{ width: “100%”, textAlign: “center” }}>
{searchList}
</div>
</div>
);
}
DrawerTopIcon.js
import React from “react”;
import clsx from “clsx”;
import { makeStyles } from “@material-ui/core/styles”;
import Drawer from “@material-ui/core/Drawer”;
import Button from “@material-ui/core/Button”;
import { YoutubePlayer } from “reactjs-media”;
import MenuIcon from “@material-ui/icons/Menu”;
import List from “@material-ui/core/List”;
import Divider from “@material-ui/core/Divider”;
import ListItem from “@material-ui/core/ListItem”;
import ListItemIcon from “@material-ui/core/ListItemIcon”;
import ListItemText from “@material-ui/core/ListItemText”;
import InboxIcon from “@material-ui/icons/MoveToInbox”;
import MailIcon from “@material-ui/icons/Mail”;
import GitHubIcon from “@material-ui/icons/GitHub”;
import LinkedInIcon from “@material-ui/icons/LinkedIn”;
import CallIcon from “@material-ui/icons/Call”;
import WhatsAppIcon from “@material-ui/icons/WhatsApp”;
import HomeIcon from “@material-ui/icons/Home”;
import IMG from “./img.jpg”;
const useStyles = makeStyles({
list: {
width: 350,
},
fullList: {
width: “auto”,
},
});
export default function DrawerTopIcon(props) {
const classes = useStyles();
const [state, setState] = React.useState({
top: false,
left: false,
bottom: false,
right: false,
});
const toggleDrawer = (anchor, open) => (event) => {
if (
event.type === “keydown” &&
(event.key === “Tab” || event.key === “Shift”)
) {
return;
}
setState({ …state, [anchor]: open });
};
const list = (anchor) => (
<div
className={clsx(classes.list, {
[classes.fullList]: anchor === “top” || anchor === “bottom”,
})}
role=”presentation”
onClick={toggleDrawer(anchor, false)}
onKeyDown={toggleDrawer(anchor, false)}
>
<List>
<div
style={{
width: “100%”,
height: “auto”,
}}
>
<img
alt=”img”
src={
IMG ||
“https://media-exp1.licdn.com/dms/image/D4D35AQE-r6LXrTEHLQ/profile-framedphoto-shrink_400_400/0/1621220604162?e=1622124000&v=beta&t=IhB2QeexmAo0RzeIDZ95HQCrdEx5xA1ambV5QIAtAqc"
}
width=”100%”
height=”300px”
/>
</div>
<h1
className=”text-center p-2"
style={{
color: “red”,
fontWeight: “900”,
}}
>
<span
style={{
color: “blue”,
fontWeight: “900”,
}}
>
vTube
</span>
</h1>
<h4
className=”text-center p-1"
style={{
color: “black”,
fontWeight: “900”,
fontStyle: “italic”,
}}
>
vTube will be a Futuer Latest video Streaming platform.
</h4>
<h5
className=”text-left p-1"
style={{
color: “black”,
fontWeight: “900”,
}}
>
Any one can search videos and enjoy with your family..
</h5>
<a
className=”text-center text-dark”
href=”https://www.linkedin.com/in/savindu-pasintha-6287a31a4/"
>
<LinkedInIcon
style={{
color: “blue”,
fontWeight: “900”,
}}
/>{“ “}
<span> </span>
<span
style={{
color: “black”,
fontWeight: “900”,
}}
>
{“ “}
</span>
</a>
<br />
<a
className=”text-center text-dark”
href=”https://github.com/savindu-pasintha"
>
<GitHubIcon /> <span> </span>{“ “}
<span
style={{
color: “dark”,
fontWeight: “900”,
}}
>
{“ “}
gitHub{“ “}
</span>
</a>
<br />
<a className=”text-center text-dark” href=”call/wahtsapp”>
{“ “}
<WhatsAppIcon
style={{
color: “blue”,
fontWeight: “900”,
}}
/>{“ “}
<span> </span>{“ “}
<span
style={{
color: “dark”,
fontWeight: “900”,
}}
>
{“ “}
+ 94 76 875 57 87
</span>
</a>
<br />
<a className=”text-center text-dark” href=”Address”>
{“ “}
<HomeIcon /> <span> </span>
<span
style={{
color: “black”,
fontWeight: “900”,
}}
>
{“ “}
Kaluthara, Western Province, Sri Lanka.{“ “}
</span>
</a>
<br />
<a className=”text-center text-dark” href=”email”>
<MailIcon
style={{
color: “blue”,
fontWeight: “900”,
}}
/>
<span> </span>
<span
style={{
color: “black”,
fontWeight: “900”,
}}
>
{“ “}
savindupasingtha@gmail.com{“ “}
</span>
</a>
<h6
className=”text-center p-1"
style={{
color: “black”,
fontWeight: “900”,
}}
>
This platform Build By “Savindu pasingtha”
</h6>
</List>
</div>
);
return (
<div>
{[“right”].map((anchor) => (
<React.Fragment key={anchor}>
<Button onClick={toggleDrawer(anchor, true)}>
<MenuIcon
style={{
color: “black”,
fontSize: “35px”,
fontWeight: “900”,
fontStyle: “italic”,
}}
/>
</Button>
<Drawer
anchor={anchor}
open={state[anchor]}
onClose={toggleDrawer(anchor, false)}
>
{list(anchor)}
</Drawer>
</React.Fragment>
))}
</div>
);
}
Page Folder
Home.js
import Header from “../Header”;
import Body from “../Body”;
export default function Home(){
return(<div style={{width:”100%”, height:”auto”}}>
<Header />
<Body />
</div>);
}
Vidio.js
import React,{useEffect, useState} from “react”;
import { YoutubePlayer } from “reactjs-media”;
import Button from ‘@material-ui/core/Button’;
import ArrowBackIosIcon from ‘@material-ui/icons/ArrowBackIos’;
import axios from “axios”;
import { BrowserRouter, Route, Switch ,Link} from ‘react-router-dom’;
export default function Vidio(props){
const[size,setSize]=useState({
h : window.screen.height ,w : “100%”
});
const[vID,setVID]=useState(“”);
const getValue = ()=>{
try{
const queryString = window.location.search;
const urlParams = new URLSearchParams(queryString);
const getUrlVale = urlParams.get(‘vId’);
setVID(getUrlVale);
//window.location.reload();
// console.log(getUrlVale);
// console.log(vID);
} catch (e) {
console.log(e);
}
}
//laod time access
useEffect(()=>{
getValue();
},[]);
return(
<div>
<Button href=”/”
style={{ width: “50px”,
height: “50px”,
position: “fixed”,
borderRadious: “50%”,
backgroundColor:”none”,
top:”0px”,
left:”85%”
}}
>
<ArrowBackIosIcon style={{ color:”red”}}/>
back
</Button>
<YoutubePlayer
src={“https://www.youtube.com/watch?v=" + vID }
width={size.w}
height={size.h}
allowFullScreen
title=”this name”
/>
</div>);
}
YoutubeApi Folder
jk.js file you can download using gitHub
Project Root Src Folder
index.js
import React from “react”;
import ReactDOM from “react-dom”;
import “./index.css”;
import App from “./App”;
import reportWebVitals from “./reportWebVitals”;
import “bootstrap/dist/js/bootstrap.min.js”;
import “bootstrap/dist/css/bootstrap.min.css”;
import “bootstrap/dist/css/bootstrap.css”;
//
import Header from “./Folder/Header”;
import Body from “./Folder/Body”;
//
import “bootstrap/dist/css/bootstrap.min.css”;
import { BrowserRouter, Route, Switch } from ‘react-router-dom’;
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById(“root”)
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
App.js
import Home from ‘./Folder/Page/Home’;
import About from ‘./Folder/Page/Vidio’;
import Shop from ‘./Folder/Page/Vidio’;
import { BrowserRouter, Route, Switch } from ‘react-router-dom’;
function App() {
return (
<div>
<main>
<BrowserRouter>
<Switch>
<Route path=”/” component={Home} exact />
<Route path=”/vidio” component={About} />
<Route path=”/shop” component={Shop} />
</Switch>
</BrowserRouter>,
</main>
</div>
);
}
export default App;
Body.js
import React from “react”;
import { makeStyles } from “@material-ui/core/styles”;
import Paper from “@material-ui/core/Paper”;
import Grid from “@material-ui/core/Grid”;
import RecomendVidios from “./Recomendvideios”;
import { Button } from “react-bootstrap”;
const useStyles = makeStyles((theme) => ({
root: {
flexGrow: 1,
},
paper: {
padding: theme.spacing(2),
textAlign: “center”,
color: theme.palette.text.secondary,
},
}));
function Body() {
const classes = useStyles();
return (
<div className={classes.root}>
<Grid container spacing={1}>
<RecomendVidios />
{/* <Paper className={classes.paper}>recomended vidios</Paper> */}
</Grid>
</div>
);
}
export default Body;
Header.js
import React from “react”;
import MenuIcon from “@material-ui/icons/Menu”;
import Search from “./Component/search”;
import VideoCallIcon from “@material-ui/icons/VideoCall”;
import AppsIcon from “@material-ui/icons/Apps”;
import NotificationsIcon from “@material-ui/icons/Notifications”;
import ImageAvatars from “./Component/ImageAvatars”;
import TemporaryDrawer from “./Component/TemporaryDrawer”;
import { YoutubePlayer } from “reactjs-media”;
import DrawerTopIcon from “./Component/DrawerTopIcon”;
import “./CSS/Header.css”;
function Header() {
return (
<div className=”header” style={{ width: “100%”, height: “auto” }}>
<div style={{ width: “100%”, height: “auto” }}>
<div className=”row” style={{ width: “100%”, height: “auto” }}>
<div
className=”col-6"
style={{ width: “50%”, height: “auto”, position: “relative” }}
>
<h1
style={{
color: “#e40017”,
fontSize: “35px”,
fontWeight: “900”,
fontStyle: “italic”,
}}
>
Future
</h1>
<DrawerTopIcon />
</div>
<div
className=”col-6"
style={{ width: “50%”, height: “auto”, position: “relative” }}
>
<div
style={{
display: “inline-flex”,
padding: “25px”,
float: “right”,
}}
>
<div>
<h1
style={{
color: “black”,
fontSize: “25px”,
fontWeight: “900”,
padding: “25px”,
}}
>
<span>vTube</span> Powered By{“ “}
</h1>
</div>
<div>
<img
alt=”youtubeicon”
src=”https://upload.wikimedia.org/wikipedia/commons/b/b8/YouTube_Logo_2017.svg"
width=”150px”
height=”60px”
/>
</div>
</div>
</div>
</div>
<div style={{ width: “100%”, height: “auto” }}>
<div
className=”text-center”
style={{
width: “100%”,
height: “auto”,
paddingBottom: “50px”,
position: “relative”,
}}
>
<Search />
</div>
</div>
</div>
</div>
);
}
export default Header;
Recomendvideos.js
import React, { useEffect, useState } from “react”;
import VideoCard from “../Folder/Component/VidioCard”;
import axios from “axios”;
import JK from “./YoutubeApi/jk”;
function Recomendvideios() {
const [arr, setArr] = useState({
dataSetArray: [],
dataArray1: [],
dataArray2: [],
dataArray3: [],
dataArray4: [],
dataArray5: [],
dataArray6: [],
dataArray7: [],
dataArray8: [],
dataArray9: [],
dataArray10: [],
dataArray11: [],
dataArray12: [],
dataArray13: [],
dataArray14: [],
dataArray15: [],
dataArray16: [],
dataArray17: [],
dataArray18: [],
dataArray19: [],
dataArray20: [],
});
const fun = async () => {
try {
var url = “https://www.googleapis.com/youtube/v3/search?part=";
var p = “snippet”;
// var o = “date”;
var KEY = “AIzaSyCYYbzNF_8fU5XON90QNgRkjtfYFN5v4m8”;
var q = “search”; //”user search string value”
var r = 100;
var apiurl = url + p + “&maxResults=” + r + “&key=” + KEY + “&q=” + q;
/**
.get(“https://www.googleapis.com/youtube/v3/search", {
params: {
part: “snippet”,
type: “video”,
order: “date”,
maxResults: 100,
keys: KEY,
q: “searchTerm”,
},
})
//All vidios list
//search Query details Channels to get the “uploads” Id = “chanel” id.
https://www.googleapis.com/youtube/v3/channels?id={channel Id}&key={API key}&part=contentDetails
//get playlist in vidios
https://www.googleapis.com/youtube/v3/playlistItems?playlistId={"uploads" Id}&key={API key}&part=snippet&maxResults=50
//get vidio data likes commets counts
https://www.googleapis.com/youtube/v3/videos?part=statistics&id={vidio id}={YOUR_API_KEY}
//get chanel data all all counts views subcriptions
https://www.googleapis.com/youtube/v3/channels?part=statistics&id='.$chann_id.'&key='.$api_key
*/
let ss = Math.round(Math.random() * 10000);
// console.log(ss);
apiurl =
“https://www.googleapis.com/youtube/v3/videos?regionCode=LK&maxResults=100&key=AIzaSyCYYbzNF_8fU5XON90QNgRkjtfYFN5v4m8&part=snippet,contentDetails,statistics&chart=mostPopular";
//apiurl = “https://www.googleapis.com/youtube/v3/search?part=snippet&order=date&maxResults=100&key=AIzaSyCYYbzNF_8fU5XON90QNgRkjtfYFN5v4m8&q=opencourseware";
await axios
.get(apiurl)
.then((response) => {
var a = Object.values(response.data.items);
setArr(a);
console.log(response.data, a);
/*
//search ele out put ek
console.log(response.data, a);
console.log(response.data.items[0].id.videoId);
console.log(response.data.items[0].snippet.channelTitle);
console.log(response.data.items[0].snippet.title);
console.log(response.data.items[0].snippet.description);
console.log(response.data.items[0].snippet.thumbnails.default.url);
console.log(response.data.items[0].id.videoId);
console.log(response.data.items[0].snippet.channelId);
console.log(response.data.items[0].snippet.channelTitle);
console.log(response.data.items[0].snippet.title);
console.log(response.data.items[0].snippet.description);
console.log(response.data.items[0].snippet.thumbnails.default.url);
*/
})
.catch((error) => {
throw error;
});
} catch (e) {
console.log(e);
}
};
var allDataArrayContent = [];
const clk = async () => {
try {
var test = new Array(1000);
var x = new JK();
var p = x.dataSet; //variable
/*
console.log(“dataSet length-”, p.length);
console.log(“dataSet one intes item length-”, p[0].items.length);
console.log(“All data set-”, p.length * p[0].items.length);
console.log(“-one item-”, p[0].items);
*/
var d = [];
var i = 0;
var v = 0;
await p.map((j) => {
var g = j.items; //20 items
// console.log(i, “-g-”, g);
d[i] = g; //pup to arary indexes one by one it have 50 items
// console.log(i, “-d-I”, d[i]);
//second loop
var w = 0;
d[i].map((z) => {
/* console.log(w, “-z-gooooooog-”, z);
console.log(i + w);
console.log(v);
*/
test[v] = z;
/*
console.log(w, “-gooooooog-”, z.snippet);
console.log(w, “content Details-gooooooog-”, z.contentDetails);
*/
allDataArrayContent[w] = z;
w++;
v++;
});
v++;
i++;
});
setArr({
…arr,
dataArray3: test,
});
} catch (e) {
console.log(“recomended.js “, e);
}
};
/*
console.log(“-dAll-”, d);
console.log(“-d-[0]-”, d[0]); //array list
console.log(“-d-[0][0]-”, d[0][0]); //array list index have array
console.log(“-d-[0][0].snipet-”, d[0][0].snippet); //array obeject name reference
console.log(“-d-[0]-”, d[0][0].snippet.channelTitle);
console.log(test.length, “-test-”, test);
*/
/*
var x = p[0].items;
var b = p[1].items;
var c = p[2].items;
var d = x.concat(b, c);
*/
/*
console.log(“-1-”, x.dataSet[0].items);
var abcArray = [];
p.map((d) => {
console.log(i, “d — “, d);
console.log(i, “d — item”, d.items);
abcArray[i] = d.items;
// setArr({ …arr, dataArray: abcArray });
// console.log(i, “arr-”, arr);
console.log(i, “-arr.dataArray-”, arr.dataArray);
*/
// console.log(i, “ — “, arr[0].snippet);
/* d.items.map((d) => {
console.log(d.snippet);
});
*/
// console.log(pp);
// });
/*
try {
var apiurl =
“https://www.googleapis.com/youtube/v3/videos?regionCode=LK&maxResults=1000&key=AIzaSyDQSURwrKUwOPdaHm0frk9o-mNlqqgKzFA&part=snippet,contentDetails,statistics&chart=mostPopular";
//apiurl = “https://www.googleapis.com/youtube/v3/search?part=snippet&order=date&maxResults=100&key=AIzaSyCYYbzNF_8fU5XON90QNgRkjtfYFN5v4m8&q=opencourseware";
apiurl = “./YoutubeApi/a.json”;
await axios
.get(apiurl, {
headers: {
“Content-Type”: “application/json”,
Accept: “application/json”,
},
})
.then((response) => {
var a = Object.values(response.data.items);
setArr(a);
console.log(response);
})
.catch((error) => {
throw error;
});
} catch (e) {
console.log(e);
}
*/
/*
var x = new sheet();
console.log(“hai”, x.dataSetAE.items);
setArr(Object.values(x.dataSetAE.items));
console.log(“ — hh — “, x.dataSetAE.items);
//console.log(“ — all — “, x.dataSetAll[0]);
*/
//componentDidMount(){ alert(“hai”); };
/*
*/
//setArr([1, 2, 3]);
const loadData = async () => {
var x = new JK();
var p = x.dataSet; //variabl
setArr({
…arr,
dataArray3: p[1].items,
});
console.log(p[1].items[5]);
console.log(p[1].items[5].snippet.thumbnails.default.url);
};
useEffect(() => {
clk();
}, []);
var a = arr.dataArray3;
const list = a.map((d) => {
// console.log(“llllllllllllllll”, d.snippet.channelTitle);
// var c = d.snippet.channelTitle;
// vidio={“https://www.youtube.com/watch?v=" + v}
var v = d.id; //d.id.videoId;
return (
<div
className=”col-sm-12 col-md-3 col-lg-3"
style={{ width: “100%”, position: “relative”, padding: “10px” }}
>
<VideoCard
id={d.id}
vidio={“https://www.youtube.com/watch?v=" + v}
chanelname={d.snippet.title}
discription={d.snippet.description}
chanelimage={d.snippet.thumbnails.high.url}
like={d.statistics.likeCount}
view={d.statistics.viewCount}
dislike={d.statistics.dislikeCount}
commentCount={d.statistics.commentCount}
favoriteCount={d.statistics.favoriteCount}
/>
</div>
);
});
return (
<div>
<div className=”row” style={{ width: “100%”, textAlign: “center” }}>
{list}
</div>
</div>
);
}
export default Recomendvideios;
FINISH NOW YOU CAN ENJOY YOUTUBE VIDIOS. Good Luck !
